이번에 따라해 볼 Space Shooter는 단순한 탑-다운 아케이드 슈팅 게임입니다.
에셋 다운로드 등이 필요하므로 튜토리얼 사이트를 자주 들르게 될 것 같습니다.
Setting up the project
새 프로젝트를 생성, 에셋 임포트, 메인 씬 저장, 기초 셋업을 수행해봅니다.
File>New Project 하고 Space Shooter라는 이름으로 새 프로젝트를 생성합니다.
새 프로젝트가 생성되었으면 에셋을 임포트합니다.
위의 링크에 있는 에셋 사이트로 이동하여 Add to Downloads를 누르면 Open in Unity 버튼이 나타나고, 유니티 에디터에서 에셋 스토어 창이 열립니다. 거기서 다운로드를 누르고 Import하면,
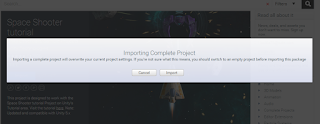
모두 다 선택된 상태로 import를 누릅니다. 그러면 스크립트들이 컴파일링 되고 모든 에셋이 임포트 될 것입니다. 에셋에 보면 _Complete-Game이라는 폴더가 있는데 그 안에는 이 프로젝트가 다 완료되었을 때의 파일들이 들어가 있으므로 참고 바랍니다.
여기까지 했으면 이제 씬을 저장합니다. 전과 마찬가지로 Assets 루트 폴더에 _Scenes라는 폴더를 만들고 Main이라는 이름으로 저장하겠습니다.
영상에서는 이 단계에서 미리 빌드 세팅을 합니다. 이 동영상은 유니티 4.1 기준으로 만들어졌던 것이라 지금과는 조금 다른데, 빌드 타겟에 Web player라는 것이 있어서 그것을 기준으로 웹에 올리는 세팅을 합니다. 현재 Web player는 퇴출되었고 WebGL이 사용되고 있습니다. 따라서 빌드 타겟을 WebGL으로 놓고 튜토리얼을 진행하겠습니다.
이제 유니티 창 위를 보면
유니티 버전, 씬 이름, 타겟 플랫폼들이 적혀있고, WebGL을 타겟으로 함을 알수 있습니다.
빌드 세팅 창에서 Player's Settings를 바꿀수도 있지만, Edit>Project Settings>Player를 선택해서도 바꿀 수 있습니다.
인스펙터 창에 설정이 뜨는데 프로젝트 전체에 해당하는 설정, 또는 플랫폼별 세팅을 바꿀수도 있는데, 여기서는 해상도만 변경하려고 합니다.
아무래도 탑다운 방식의 아케이드 게임이므로 landscape모드보다는 portrait 모드가 어울릴 것입니다. 여기서는 Width 600, Height 900으로 설정하도록 하겠습니다.
그리고 게임뷰 창의 Aspect를 하나 추가해서 600*900으로 설정해 놓도록 하겠습니다.
창이 너무 작아서 화면 확인이 쉽지 않을 수 있는데 그럼 레이아웃을 조정해 보도록 합니다.
씬, 콘솔, 게임 뷰를 전부 한 레이아웃에 넣어 필요시 탭으로 전환하게 하였습니다.
이 레이아웃이 마음에 들었다면 우상단의 Layout>Save Layout 선택하면 레이아웃 저장이 가능합니다. 여기서는 Space Shooter로 저장하도록 하겠습니다.
The player GameObject
다음으로 플레이어 게임오브젝트를 설정하도록 합시다.
씬뷰를 보이게 해 두고 비행기 모델을 추가하겠습니다. 에셋의 Models 폴더 내부에 vehicle_playerShip 모델이 있는데 이것을 드래그 하여 Hierarchy 뷰로 끌어 놓습니다.(씬 뷰로 직접 끌어 놓아도 됩니다)
Edit>Frame Selected, 또는 씬뷰에 커서를 둔 채로 F키를 누르거나, Hierarchy 창에서 직접 더블클릭하여 포커스를 둘 수 있습니다.
이 오브젝트를 Player라고 이름변경해 주고, origin 위치로 이동시키기 위해 Transform 창의 톱니를 눌러 Reset해 줍니다.
우리는 이 비행기가 날고, 적과 싸우고, 실수한 경우 파괴되도록 하고 싶습니다. 지금 현재는 씬에서 보여주는 역할을 하는 mesh model밖에 가지고 있지 않습니다. 우리의 비행선을 유지하는 게임오브젝트는 여러 구성요소들을 가지고 있어서, 배가 어떤 모양인지, 어디에 있는지를 정의합니다. 게임오브젝트는 mesh model을 유지하기 위해 mesh filter를 사용하고, 씬 내에서 비행선을 렌더링하기 위해 mesh renderer를 가지고 있습니다. 이 renderer는 두 개의 material을 참조하고 있습니다.
Transform component는 모델의 위치, 방향, 크기를 결정해 줍니다. 게임을 만들어 가면서 더 많은 component를 추가하고, 특별한 기능 수행을 위해 스크립팅을 하게 될 것입니다.
아케이드 스타일 게임이긴 하지만 플레이어와 다른 오브젝트 간에 충돌을 감지하기 위해서는 물리법칙이 적용됩니다. 물리법칙 적용을 위해서 rigid body component가 적용되어야 합니다.
인스펙터 창에서 Add Component>Physics>Rigid Body 선택으로 rigid body를 추가합니다. Use Gravity가 기본으로 체크되어 있는데, 우주 공간이므로 체크해제해 줍니다.
rigid body가 추가되면 게임 오브젝트는 물리엔진을 사용합니다. 충돌을 계산하기 위해서 물리 엔진은 rigid body를 통해 정확히 어느 공간을 점유하고 있는지를 알고 있어야 합니다. 그것을 위해 오브젝트 전체를 "틀"에 가두어 두고 있는데 그 틀의 역할을 하는 것이 콜라이더입니다.
이 콜라이더를 추가하기 위해 Add Component>Physics>Capsule Collider를 선택합니다. 이 캡슐 콜라이더는 두개의 Sphere와 그 사이의 공간으로 정의되는데 하나의 시점에서 그것을 보게 되기 때문에 아래처럼 보입니다.
캡슐 콜라이더의 사이즈를 바꾸어 봅시다. 캡슐 콜라이더의 디폴트 Direction은 Y-axis로서 위아래 방향입니다. 이것은 인간형의 오브젝트 설정에 적당합니다. 우리의 비행선은 z축 방향으로 길게 설정되어 있으므로 Z-axis로 바꿔줍니다.
그리고 대략 적당한 사이즈로 Radius를 줄이고 Height는 늘려준 후 기즈모의 Y 암을 클릭해보면 다음과 같습니다.
이렇게 보면 좀더 세부 조정하기 쉬워집니다. 이 상태에서 좀더 콜라이더 크기를 조절하여(튜토리얼에서는 Radius 0.51, Height 1.62로 했습니다) 모델에 잘 적합되게 합니다. 이 게임의 목표는 단순하므로 캡슐 콜라이더로 충분합니다만 이 외에도 여러가지 콜라이더가 준비되어 있습니다.
Add Component>Physics를 눌러보면 Box, Sphere, Capsule 과 같은 기본 콜라이더가 있고, 이런 것들로 불가능할 경우 우리 모델의 mesh에 직접 적용할 수 있는 Mesh 콜라이더가 있습니다.
이 mesh 콜라이더를 적용해 보겠습니다. Add Component>Physics> Mesh Collider를 선택하고 캡슐 콜라이더는 톱니 모양을 클릭하고 Remove Component하여 지워줍니다.
이제 이 메쉬 콜라이더를 잘 보이게 하기 위해 Mesh Collider의 Convex를 체크하고, Mesh Renderer는 체크 해제합니다.
충돌을 계산하기 위해 유니티는 위의 mesh 콜라이더의 녹색 삼각형들과 다른 콜라이더들의 상대적인 위치를 계산하게 됩니다. 따라서 어떤 이유로든 기본 콜라이더가 아닌 메쉬 콜라이더를 사용하였다면 단순화된 것을 사용하는 것이 좋을 것입니다.
메쉬 콜라이더는 자동으로 모델의 Mesh Filter를 참조하게 되는데, 이것을 좀 더 단순한 것으로 교체해 보겠습니다.
에셋의 Models 폴더에 vehicle_playerShip_collider이라는 단순화 버전이 있습니다.
그림 오른쪽 삼각형 부분을 클릭하면 콜라이더가 펼쳐지고 그것을 드래그하여 Mesh 콜라이더의 Mesh 슬롯에 갖다 넣습니다.
그러면 아래 그림과 같이 단순화된 콜라이더로 바뀌게 됩니다.
이제 다시 Mesh Renderer를 체크하여 플레이어가 잘 표시되게 합니다.
이 게임에서는 충돌의 모든 물리법칙을 계산할 필요가 없고 그저 어떤 액션을 트리거해주면 족합니다. 따라서 Mesh Collider의 Is Trigger를 체크합니다.
이제 다음으로는 엔진 배기가스(?)를 추가합니다.
에셋의 Prefabs>VFX>Engines안에 engines_player 프리팹이 있습니다. 이것을 Hierarchy창으로 드래그하여 Player의 child로 만들어 줍니다.
Camera and lighting
이제 카메라와 라이트 세팅을 할 차례입니다. 우리 게임은 탑-다운 종스크롤형의 게임이며, 따라서 우리의 시점은 위쪽에 고정되어 있습니다. 그런데 지금 게임뷰를 보면 비행기의 뒤쪽에 시점이 형성되어 있습니다.
다시 씬뷰로 돌아와서 Hierarchy창의 Main Camera를 클릭해서 보면 카메라가 플레이어 오브젝트의 후방에서 살짝 위쪽에 형성되어 있는 것을 볼 수 있습니다.
이것이 유니티의 기본 카메라 위치이고 새 씬이 생겨날때 자동으로 위치하게 됩니다. 메인 카메라를 선택하게 되면 씬뷰상 우하단에 위 그림처럼 게임뷰 미리보기가 나타나서 참고할 수 있습니다.
이제 카메라를 상방으로 옮겨서 아래를 매려다보는 방향으로 만들어 부려고 합니다. 잊지 말아야 할 것은 카메라도 우리의 씬에 붙은 component일 뿐이고 원하는 대로 조절할 수 있다는 점입니다.
먼저 메인 카메라의 인스펙터 창에서, Transform 항목의 톱니를 선택하고 Reset하여 origin 포인트로 이동시킵니다.
카메라가 아래를 보아야 하므로 Rotation의 X축을 90도로 바꾸어준 후, 기즈모의 Y 암을 위로 잡아올립니다.
카메라를 올림에 따라 아래 미리보기가 바뀌는 것을 볼 수 있습니다. 그래서 결국 Y position을 10으로 만들어 줍니다.
카메라 위치를 결정했으면 다음으로 카메라 타입을 결정합니다. 우리 게임은 시각적으로 3차원일 필요가 없으므로 Projection을 Orthographic으로 합니다.
카메라의 Size를 결정합니다. 카메라가 얼마나 넓은 범위를 볼 수 있게 하느냐를 결정하는 것으로 크게 할수록 더 많이 볼 수 있게 됩니다. 미리보기나 게임 뷰를 보면서 사이즈를 결정합니다(여기서는 10으로 합니다).
지금 현재 플레이어 오브젝트는 뷰의 센터에 있습니다. 그러나 종스크롤 게임이므로 스크린의 하단에 위치하는 것이 좋겠습니다. Player를 선택하고, 게임뷰를 보면서 Position Z를 변경해서 위치를 바꿀 수 있습니다.
자, 그런데 문제가 좀 있습니다. 게임 오브젝트는 origin위치에 있는 것이 향후 다루기에 좋습니다. 따라서 Player의 위치를 바꾸지 말고 카메라의 위치를 옮기는 것이 좋을 것 같습니다. Main Camera를 선택하고, Player가 아닌 Camera의 Z position을 5로 변경해 줍니다.
다음은 카메라 Background를 변경합니다.
처음에 Camera의 Clear Flags는 Skybox로 설정되어 있는데, 우주공간을 표현하기 위해 그것을 Solid Color로 바꾸고 색상을 검은 색으로 지정해 줍니다.
다음으로는 Directional light를 조절합니다. 튜토리얼 영상은 유니티 4.1 기준이라 현재의 5와는 많이 달라졌습니다. 4.1에서는 Directional light가 없는채로 씬이 생성이 되었지만 현재는 자동으로 라이트가 적용됩니다. 원하는 대로 조명을 조절하는 이 튜토리얼을 따라가기 위해서는 일단 Hierarchy 창에서 Directional Light 오브젝트를 지우고 시작합니다.
그 다음 메뉴에서 Window>Lighting>Settings를 선택하여 창을 띄웁니다.
현재 화면에는 특정한 방향이 주어진 빛이 아닌 Ambient Light가 아주 약하게 설정되어 있습니다.
처음에 이 빛은 Skybox를 사용하도록 설정되어 있는데 위의 화면에서처럼 가장 위 Skybox Material을 지웁니다. 그리고 아래 그림에서처럼 Environment Lighting의 Source를 Color로 바꾸고 아래 칼라를 클릭하여 조정창을 띄우고 색을 검은색으로 바꿔줍니다.
이제 모든 빛이 꺼졌으니 우리 조명을 생성해 봅시다.
우리는 변형된 3점 조명을 사용할 것입니다. 그 조명은 각각 메인 라이트(또는 키 라이트), fill 라이트, rim 라이트입니다. 이 3점 조명이 우리의 오브젝트에 자연스러운 느낌을 부여할 것입니다.
Create>Light>Directional Light를 선택하여 새로운 조명을 생성합니다.
이 조명의 이름을 Main Light로 바꾸고 Transform창에서 Reset하여 위치를 origin point로 바꿉니다. 우리는 이 조명을 플레이어 상부로 위치시켜야 합니다.
조명의 X Rotation을 조절해 봅니다. 대략 20도 정도에서 오브젝트의 모습이 대략 보이면서도 그림자가 날아가지 않는 것을 볼 수 있습니다. Y Rotation도 돌려서 빛이 측면에서 들어오도록 해봅니다. -115도 정도가 적당해 보입니다.
Game 뷰로 돌아가서 실제로 어떻게 보이는지 확인해 보면,
마치 근처의 항성으로부터 빛을 받는 듯한 느낌이 표현되는 것을 알 수 있습니다. 약간 어두운 감이 있으므로 Intensity를 높여줍니다. 대략 1.5~2.0 사이의 값에서 조절하면 되겠습니다. 저는 중간쯤인 1.8로 했습니다.
비행선의 우측으로부터 강한 빛이 들어오는 느낌입니다. 색도 조절 가능합니다만 일단 흰색으로 그냥 두기로 합니다.
게임이 훨씬 사실적으로 되었습니다만, 빛이 들지 않는 곳이 너무 어둡습니다. 그것을 채워주는 것으로서 fill 라이트를 생성합니다.
Main Light가 선택된 상태에서 Edit>Duplicate 하여 복제하고 이름을 Fill Light로 정합니다. 일시적으로 조명이 같은 방향에서 두 개가 되어 오브젝트가 너무 밝게 되었습니다만 곧 조정할 것이니 괜찮습니다.
Fill Light의 Rotation을 Reset하고 씬뷰를 봅니다. 오브젝트의 반대쪽이 비춰지도록 Y Rotation을 돌려봅니다. 125도 가량 돌렸을떄 반대쪽이 잘 비춰지는 느낌입니다. 게임뷰를 확인해보면 반대쪽이 잘 나타났습니다. 그러나 너무 밝아서 마치 메인 조명이 두개 있는 것 같은 느낌을 주므로 Intensity를 1.0으로 줄여줍니다. 그리고 간접조명의 느낌을 주기 위해 색을 푸른빛이 돌게 합니다.
RGB값을 128, 192, 192로 조정해 주었습니다. 다음으로 X Rotation을 5도로 조절해서 약간 아래를 향하게 해줍니다. 이제 오브젝트의 모습은 다음과 같습니다.
마지막으로 rim light를 설정해줍니다.
같은 방식으로 Fill Light를 복제하고 이름을 Rim Light로 바꿉니다. Rim 라이트는 아주 미세하므로 보기 좋게 하기위해 일단 Fill Light는 이름 옆을 체크 해제하여 꺼줍니다. 림 라이트를 먼저 Reset하고 색은 다시 하얀색으로 합니다. 이 빛은 후방을 비추는 2차 조명으로 작용할 것입니다.
Y Rotation을 돌려서 65로 맞춥니다. 그리고 X Rotation은 -15로 바꾸고, Intensity는 0.5로 합니다. Fill Light를 켜서 확인해 보면 오브젝트의 후면이 잘 비춰진 것을 알 수 있습니다.
조명의 생성이 이렇게 해서 끝났는데 마지막으로 Hierarchy창이 너무 지저분해졌습니다.
Shift+Ctrl+N(맥은 Shift+Command+N) 키를 누르거나 Create>Create Empty하여 빈 오브젝트를 생성하고 이름을 Lighting으로 짓습니다. 그리고 반드시 Reset하여 origin위치로 확실히 가게한 후, 세개의 조명을 드래그하여 child로 만들어줍니다.
이제 오브젝트를 보면 라이트의 기즈모들이 뒤섞여 복잡합니다. Lighting의 Y Position을 100으로 바꿔주면 오브젝트에 겹쳐지지 않습니다. 광원이 아니라 빛의 방향이므로 위치를 바꾸어도 오브젝트에 비춰지는 빛은 동일합니다.




























댓글 없음:
댓글 쓰기